
CLIP STUDIO( クリップスタジオ )でHTMLカラーコードの色見本番号( # )を指定して使いたいけれど、その方法が分からず悩んでいる方! 色見本番号は指定出来ないだろうと諦めてしまっている方! それ解決出来ます^^ こちらの記事で、詳しい設定方法を画像付きで解説しています。 参考にしてみて下さいね。
クリスタでもHTMLカラーコードは確認出来る?
クリスタでお絵かきするとなったら大抵の色はカラーセットで揃うし、作りたい色もカラーサークルやカラースライダーで作成する事が出来るので特に問題はないのですが、イラストのお仕事を依頼される時など、HTMLカラーコードで色指定をされる事が稀にあります。
仕事となると、指定された色をきちんと使って納品しなければいけません。 この時、HTMLカラーコードの指定方法が分からないとテンヤワンヤ大変な事になってしまいますよね^^;
でもご心配なく! クリスタでもHTMLカラーコードを確認・指定する事は出来ます。 それではここから、HTMLカラーコードを確認、指定する方法を解説していきますね。
HTMLカラーコードを確認する方法
まず最初に、自分が今使っている色のHTMLカラーコードを確認する方法から!

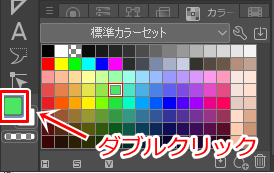
上の画像の左下に表示されている描画色の部分をダブルクリックします。上の画像の場合は緑色です。

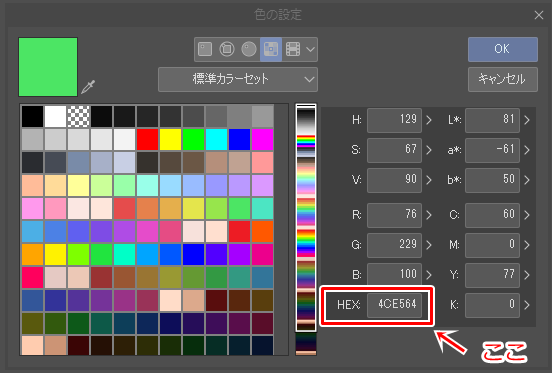
そうすると、上の画像の「 色の設定 」画面が表示されます。 右半分に色の番号がいろいろ出ていますが、その中にある【 HEX 】と表示されている部分にあるのが、HTMLカラーコードの「 # 」より後の数字になります。
上の画像の場合だと、この緑色のカラーコードが「 #4CE564 」だという事が分かります。 こんな簡単に確認出来てしまうなんて、ちょっと衝撃ですよね^^
HTMLカラーコードを指定する方法
さて、次はHTMLカラーコードを指定する方法について解説していきます。
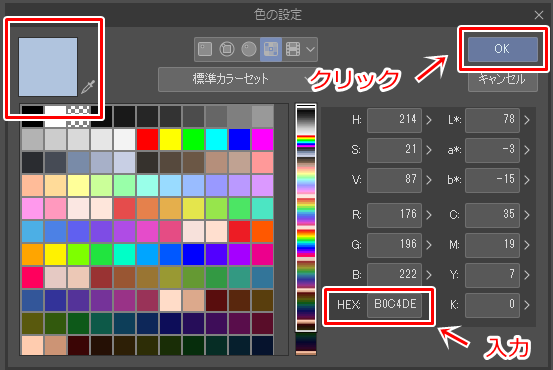
先程、HTMLカラーコードを確認した画面 「 色の設定 」をそのまま表示しておいて下さい。 そして【 HEX 】の横に、「 # 」より後の数字を入力します。
今回は、HTMLカラーコード lightsteelblue( #b0c4de )を指定してみます。

そうすると、入力したHTMLカラーコード通りの色が表示されるようになったと思うので【 OK 】をクリックして、そのまま「 色の設定 」画面を閉じます。 これで、HTMLカラーコードの色指定は完了です。
新規カラーセットを作成する方法
同じクライアントさんで、指定されているHTMLカラーコードが何色か決まっている場合、そのクライアントさん専用のカラーセットを作成しておくと大変便利です。

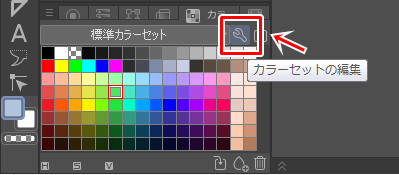
まず、上の画像の工具のボタンをクリックして「 カラーセットの編集 」画面を表示します。

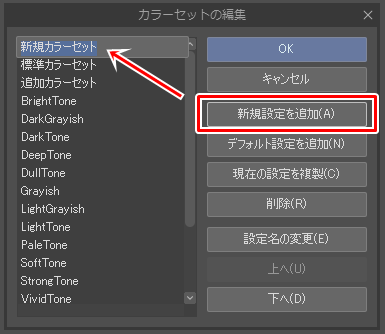
「 新規設定を追加(A)」をクリックすると、新しいカラーセットが追加されます。

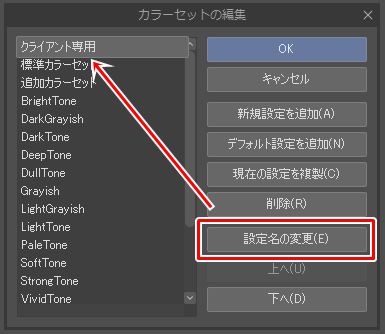
自分でも区別が付けやすいように 「 設定名の変更(E)」をクリックして、カラーセット名を変更しておきます。 この場合は「 クライアント専用 」というように変更しておきます。

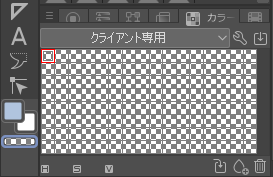
【 OK 】ボタンをクリックすると、新しいカラーセットが出来上がりました。 まだ何の色も入っていない状態です。

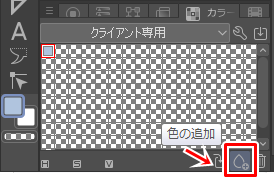
そこで描画色に先程指定したHTMLカラーコード lightsteelblue( #b0c4de )を表示させたまま、しずくマーク「 色の追加 」をクリックします。 すると、何もなかったカラーセットに色が追加されました。
あとは同じ要領で色を追加していけば「 クライアント専用 」のカラーセットが完成します。
※ 色を追加する時は必ず色を追加させたい部分をクリックしてから色追加するようにして下さい。 そのまま「 色の追加 」をクリックしてしまうと、せっかく追加した色に上書きされてしまう事になります^^;
まとめ
いかがでしたか? HTMLカラーコードの確認・設定方法すごく簡単だったでしょ? これで、自分の使いたい色専用のカラーセットも自由自在に作成出来ます^^ どんどん活用していって下さいね。
⇒ CLIP STUDIO( クリップスタジオ )を使ったイラストの描き方
コメント